My Favorite Chrome Extensions
When it comes to web browsers, Google Chrome is my main browser of choice. It syncs all my Google Accounts and makes it easy to switch between them on any device. I also use Google Workspace (formerly G Suite) for my business, and everything integrates with each other.
For my line of work, Chrome is fast, simple, and flexible. Plus, there are a wide variety of extensions and developer tools that make it even more efficient for the work I do. Here’s a look at some of my favorites.
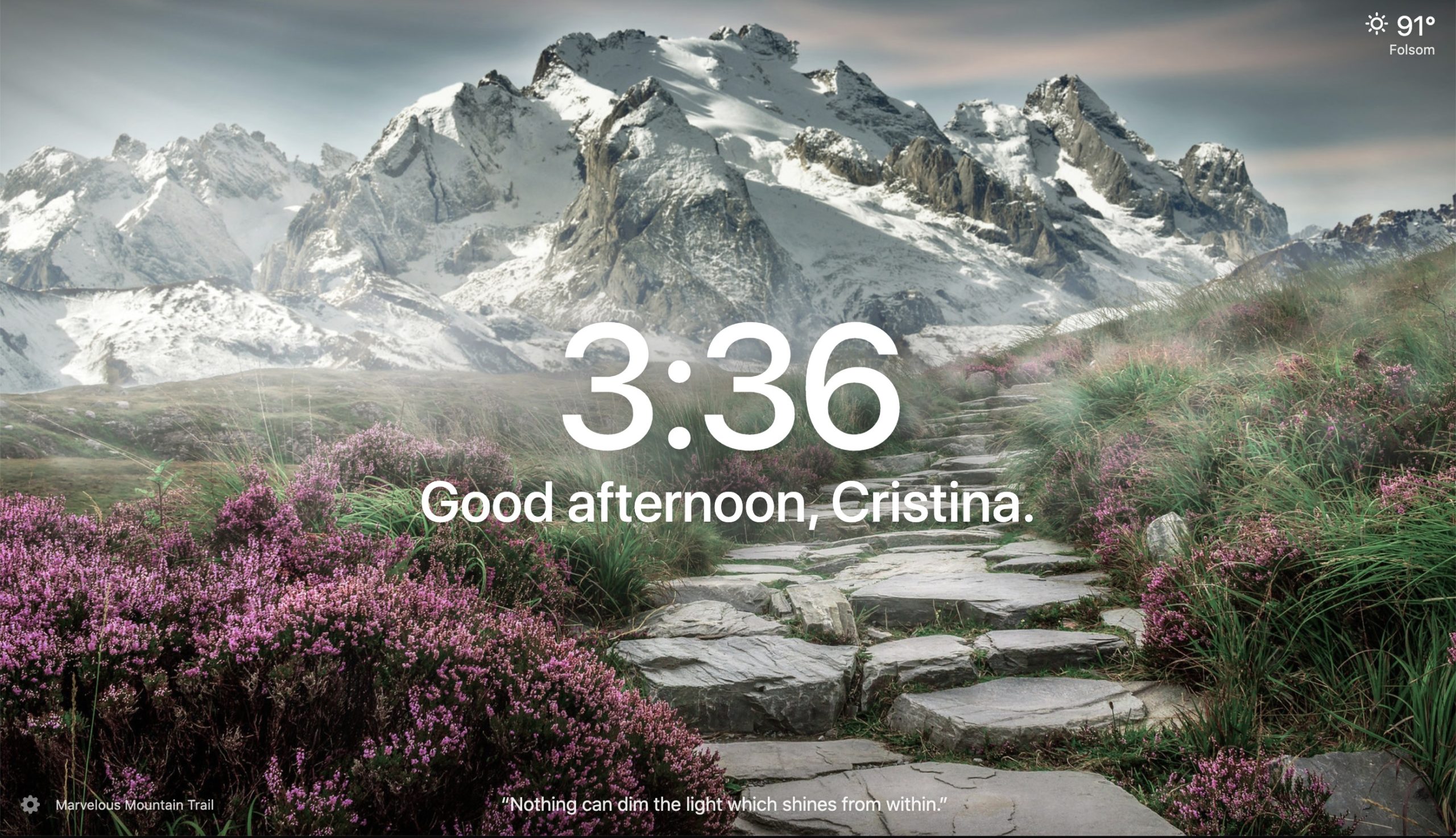
01. Momentum
Whenever you open up a new tab, it’ll pull the time, weather, custom greeting, quote of the day, and more all on a gorgeous random background. It’s a nice little touch to add to your browsing experience! It’s also a great ice breaker when I’m about to present in a meeting and I have this tab open.
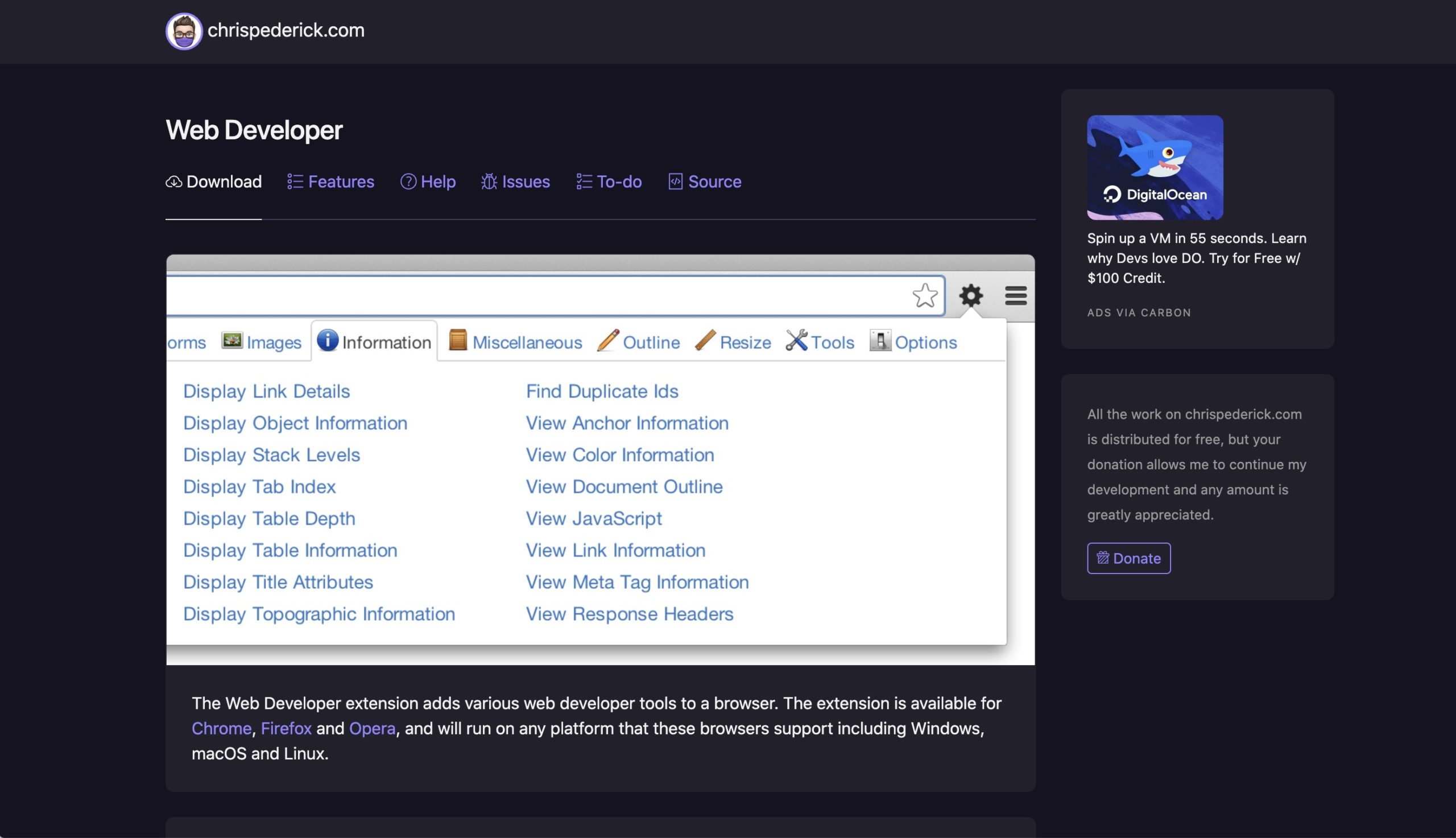
02. Web Developer
If I had to choose one extension, this one would be it! I’ve used Web Developer for a little over a decade now, and it’s so handy for my line of work! I find it enhances everything you’re able to do already in the browser inspector.
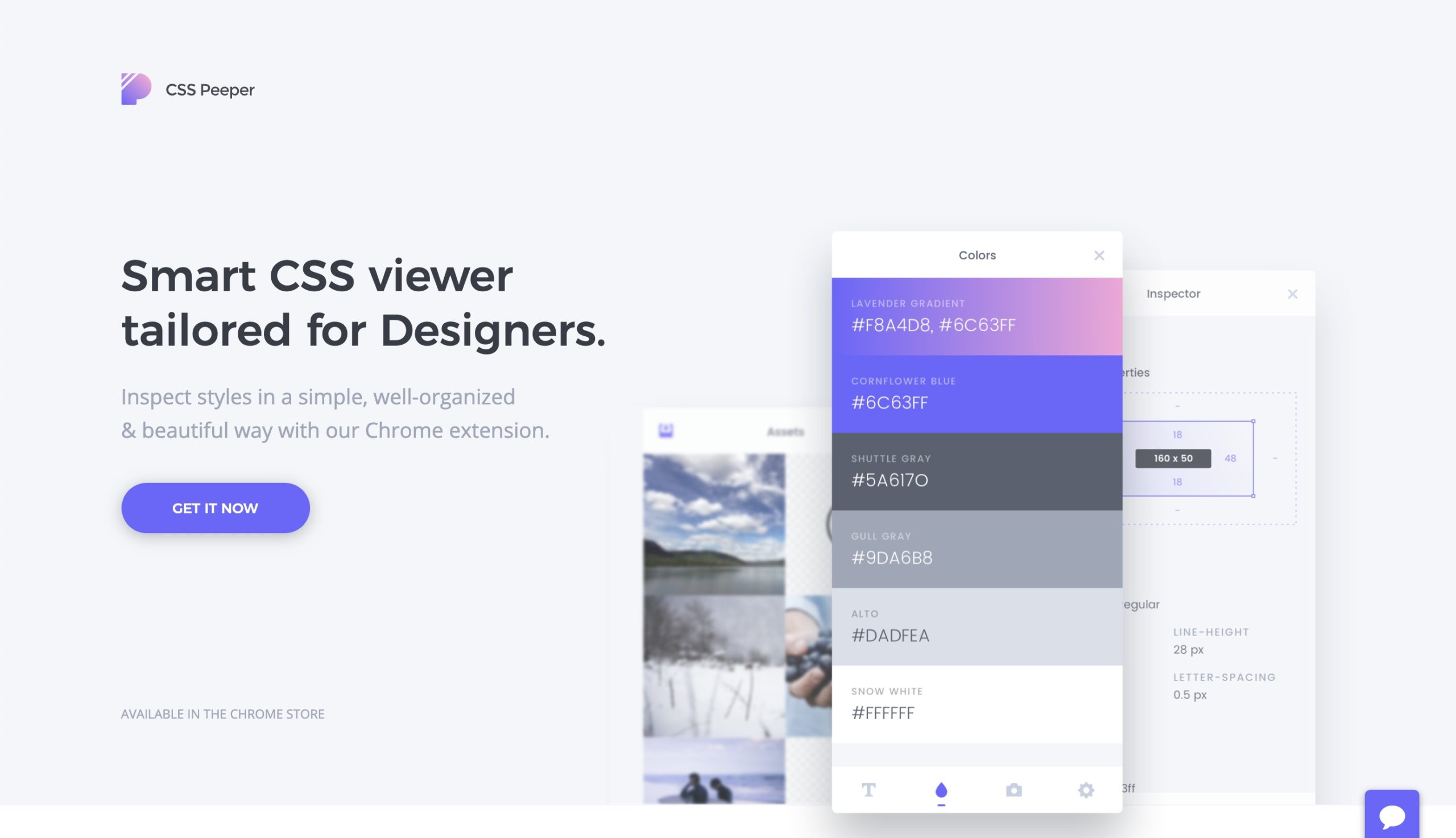
03. CSS Peeper
This is an elegant extension used to view colors, fonts, images, and more. I use it when I need to get specific assets from a site that I can’t easily get with the inspector.
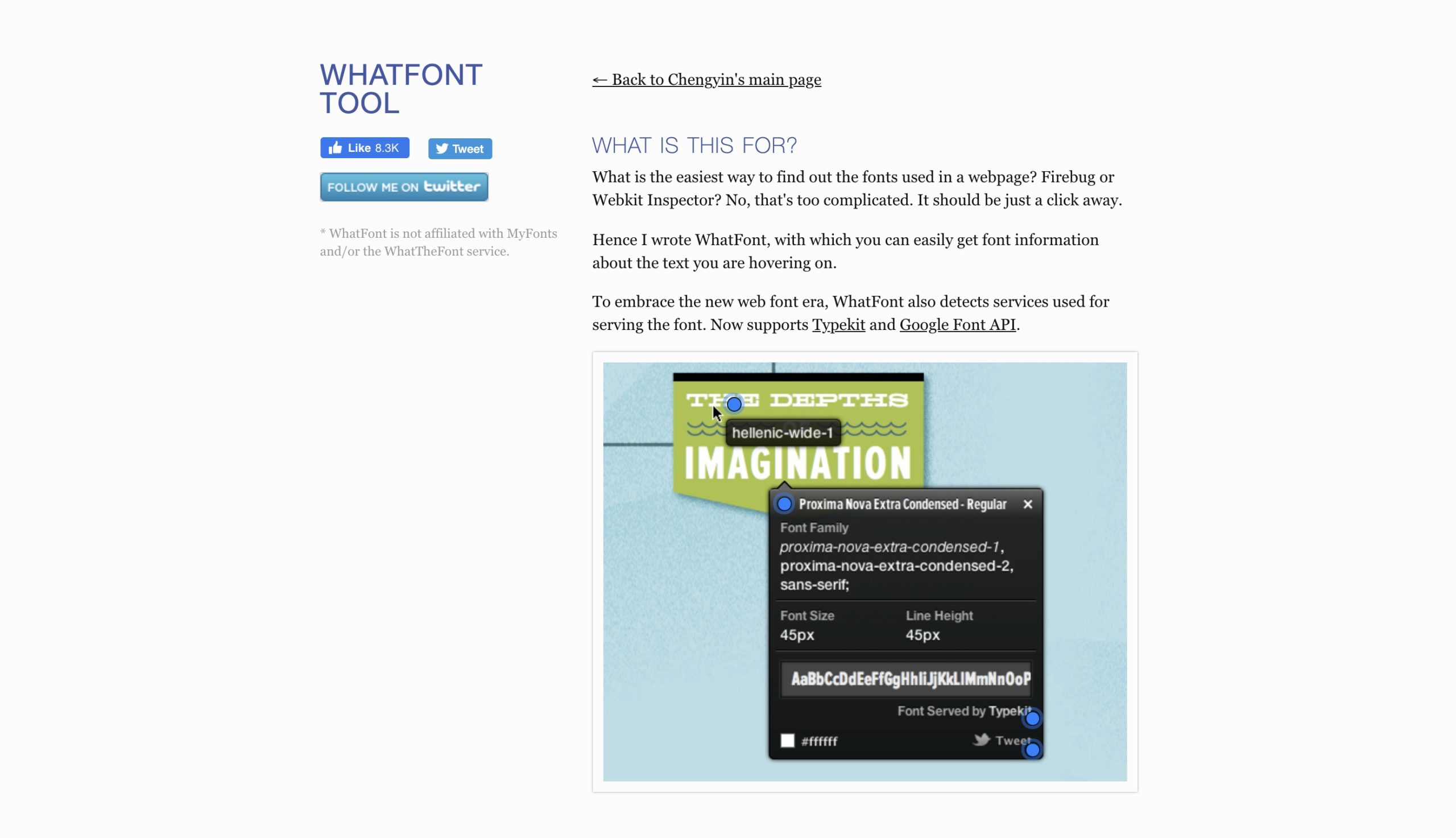
04. WhatFont
WhatFont allows you to see what font is being used on any website. It will also tell you where you can get the font if it’s from a CDN like Adobe or Google Fonts. Note: this won’t work on images and for that I recommend WhatTheFont.
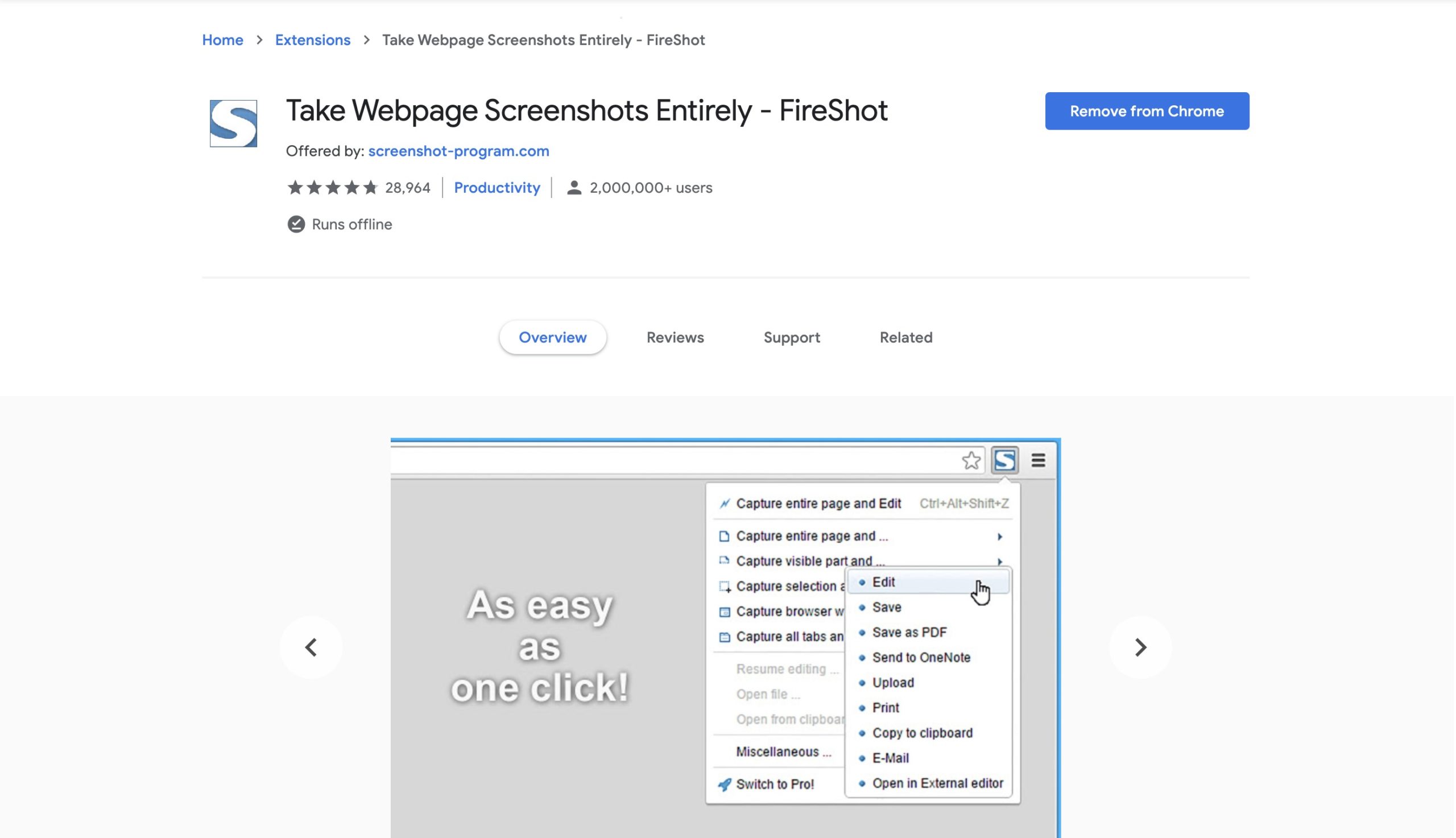
05. FireShot
I’ve tried a variety of screenshot apps over the years, and FireShot is one of my favorites. It’s also one of the most accurate. Nine times out of 10 it will generate the screenshot without any issue. I also like that it gives you the option of capturing the visible section in addition to the whole page.
06. Ugly Mail
Spoiler alert: your emails are being tracked. If you fall into the “Do Not Track” camp then this browser extension is for you. It will put an eye 👁 next to the emails that are being tracked. If you hover over the eye you can see what tracking program they’re using. Most of the time its metrics tracking from various email marketing platforms. However, it can also come from tools designed to see if you’re opening emails and used for spam.
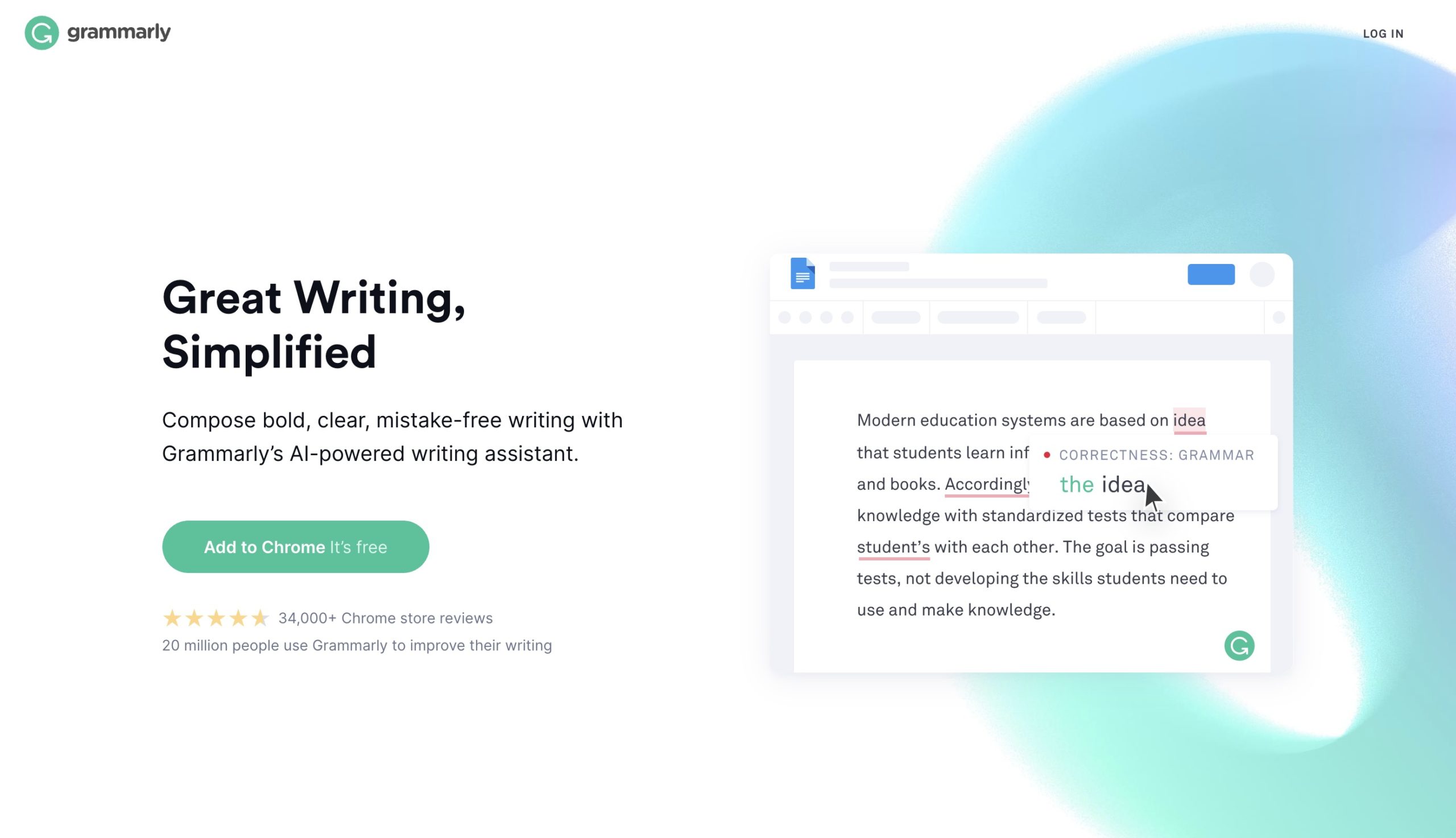
07. Grammarly
Spelling and grammar checking is a must no matter what business you’re in. Grammarly is an extremely helpful spelling and grammar tool. They also have a plagiarism checker which is helpful for content population.
If you’re a Chrome user, what are some of your favorite extensions?
Keep Reading

Note: This article may contain affiliate links. I only link to products that I know, love, and use. For more info, please view my disclaimers.
Join the List
Subscribe and stay up to date with the latest blog posts.







Give http://www.whatfontis.com a try, we’re able to detect both free and commercial fonts. Alex @WhatFontIs